daggerdapper
CSS Shenanigans
Occasionally, I dabble in CSS. I have to date made a few themes for AO3 (this should also work on squidgeworld.org), the Auto AO3 App, and for Shousetsu Bang Bang. All of them can be installed for free from UserStyles.World via the browser extension Stylus.
- AO3 - Tag Borders
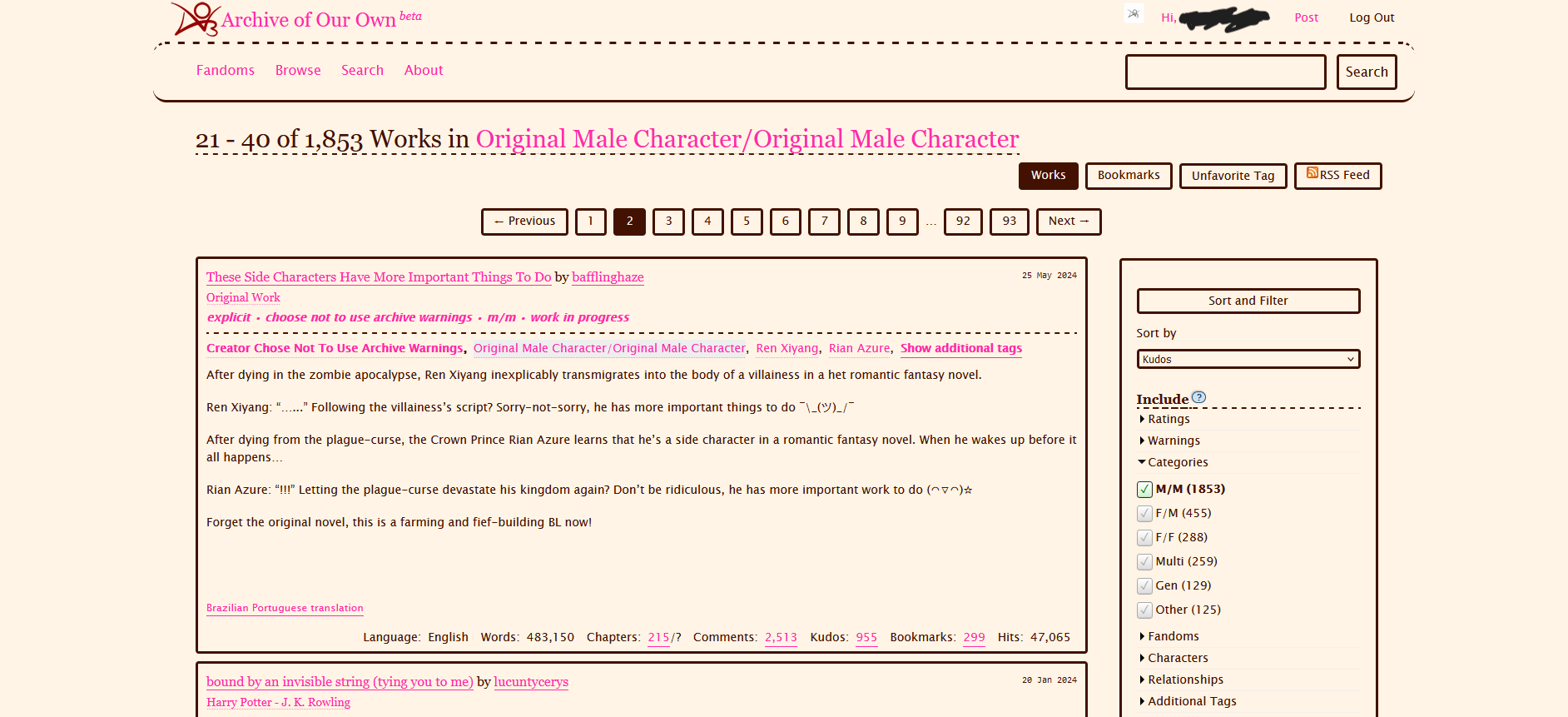
- AO3 - Simple Dark
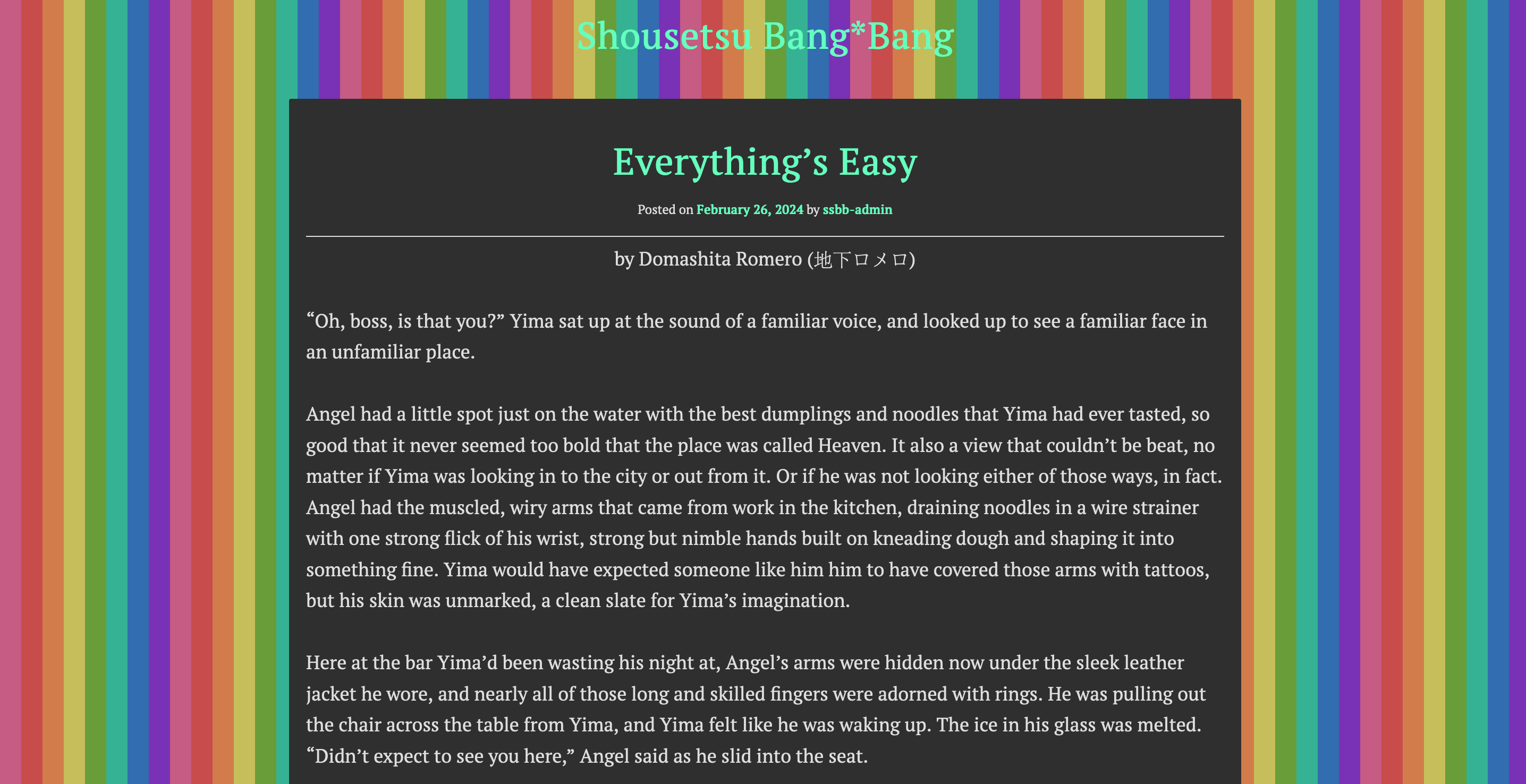
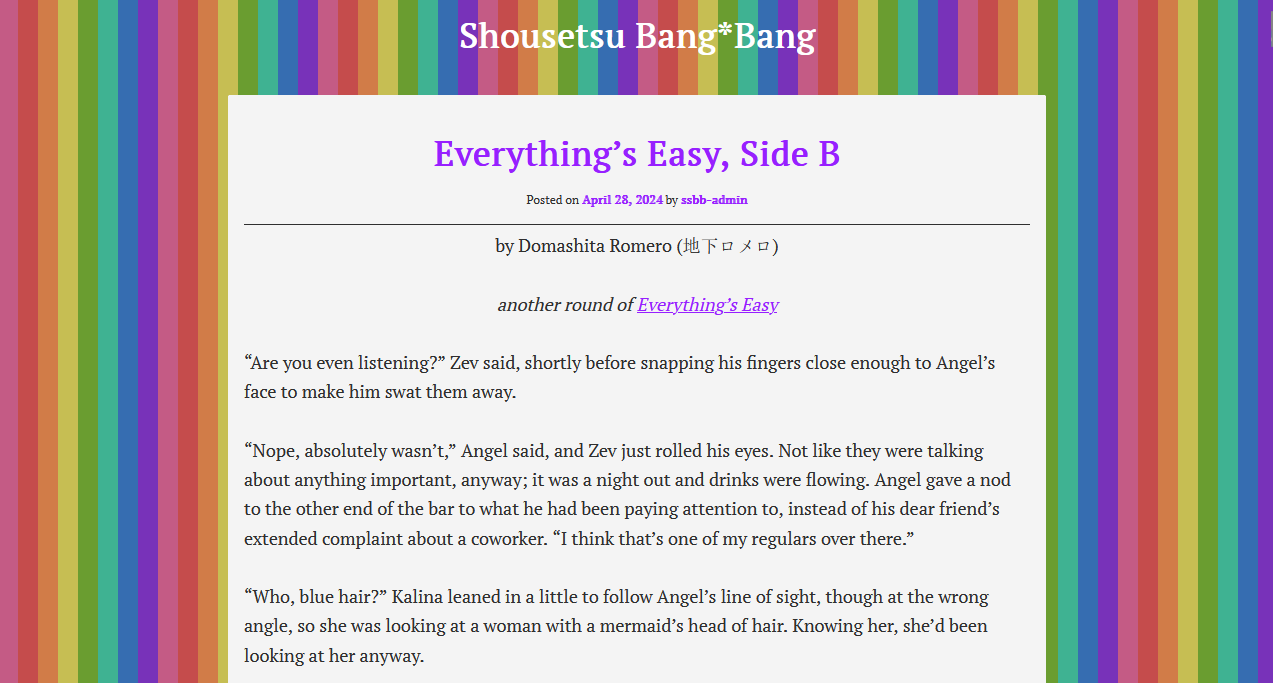
- Shousetsu Bang Bang - Pride (Light & Dark)
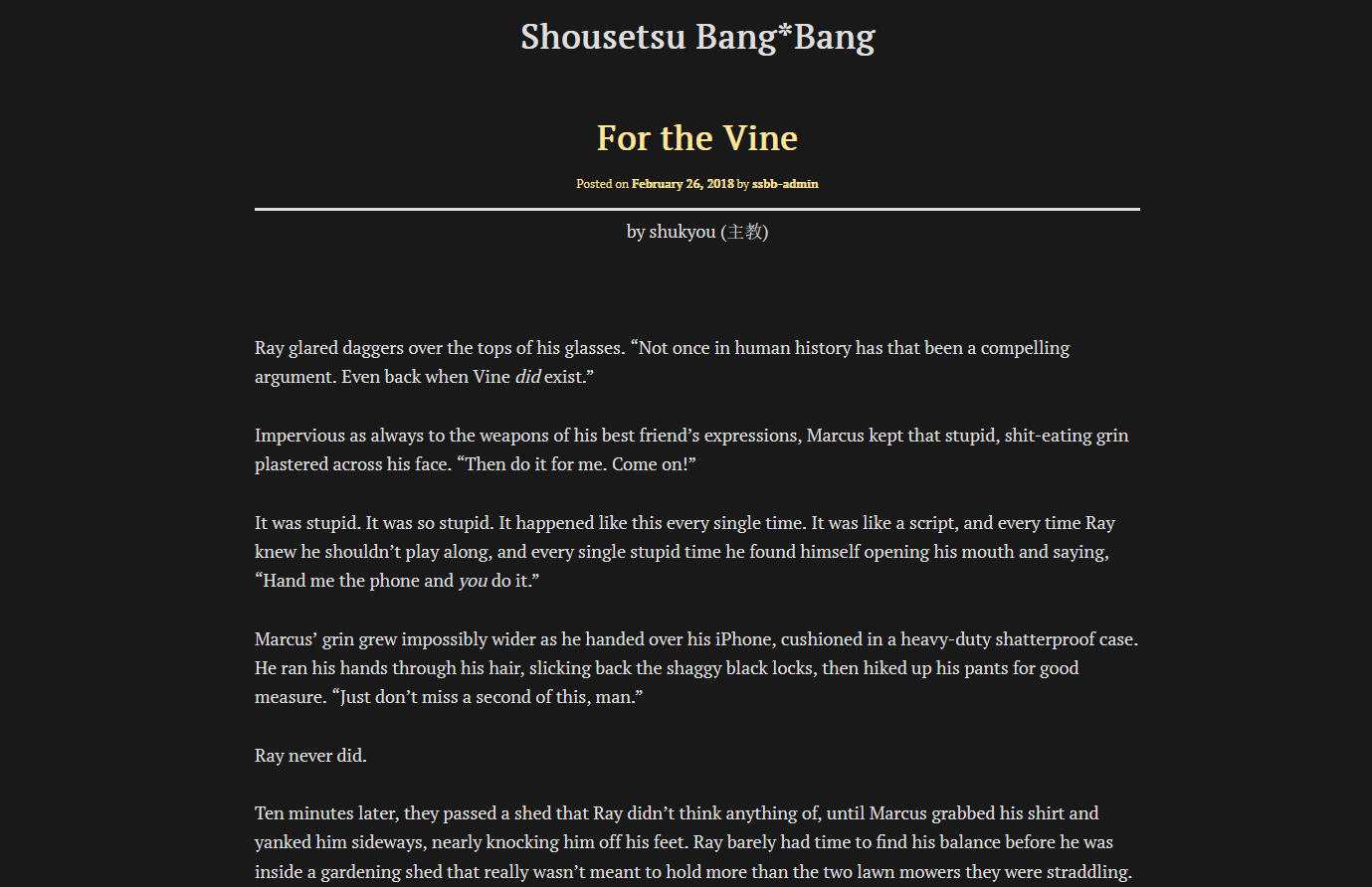
- Shousetsu Bang Bang - Simple Dark
- AO3 - Sepia
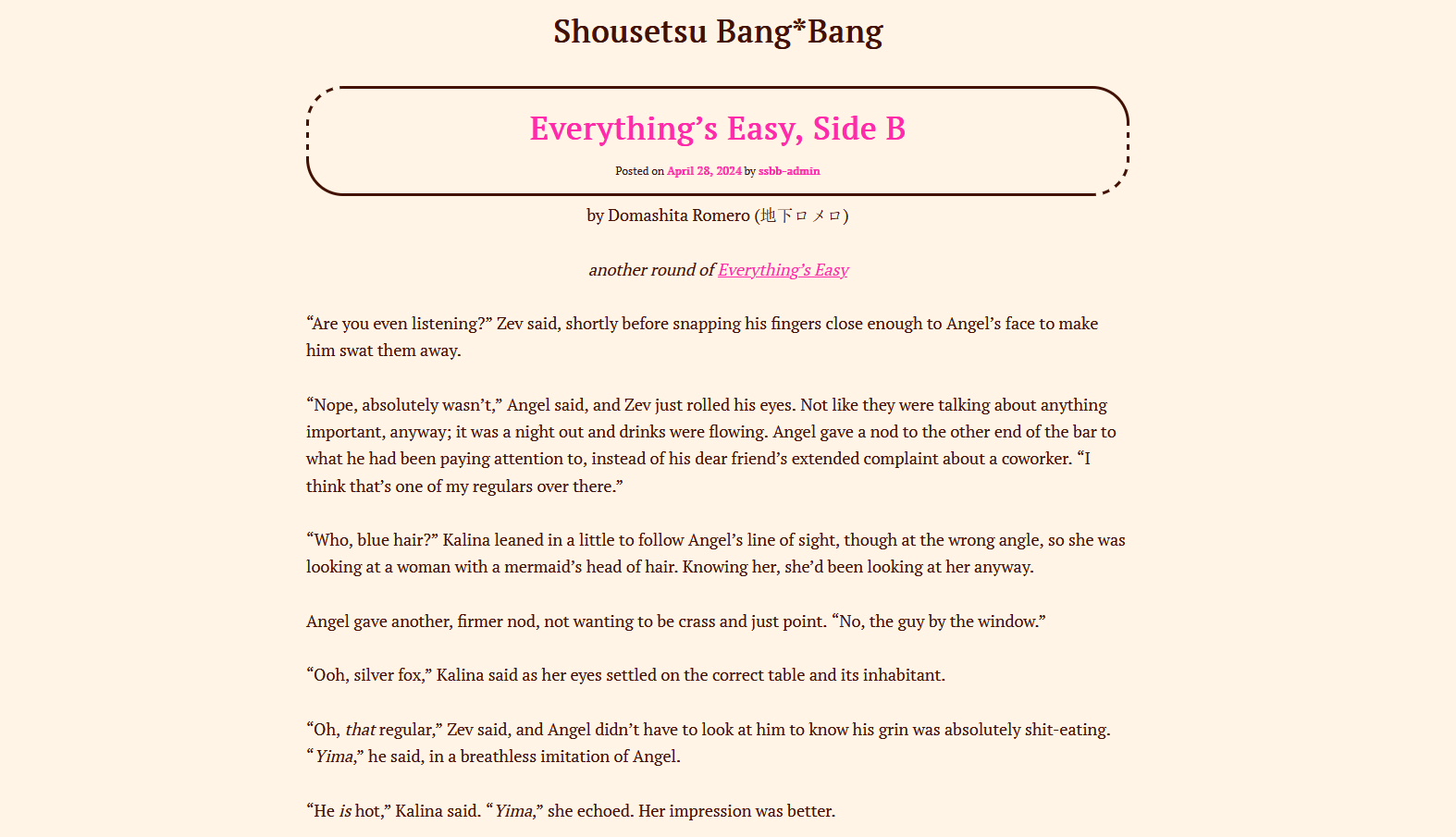
- Shousetsu Bang Bang - Light Sepia
- s2b2search.com - Dark Green
- Shousetsu Bang Bang - Modern Dark (Red)
- Auto AO3 App - Compact Green
- Auto AO3 App - Modern Light
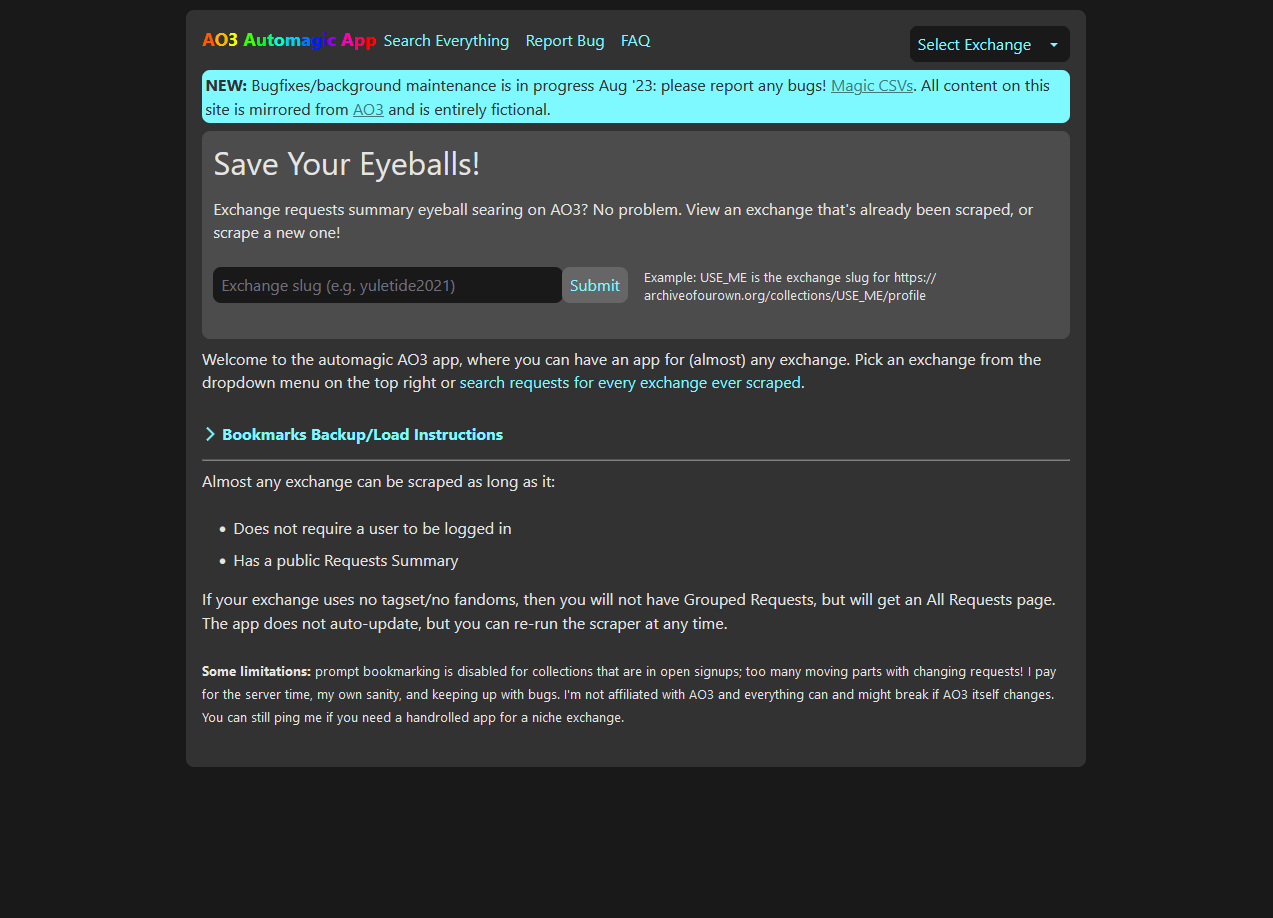
- Auto AO3 App - High Contrast (Black BG)
- Auto AO3 App - Modern Gray
Preview Images
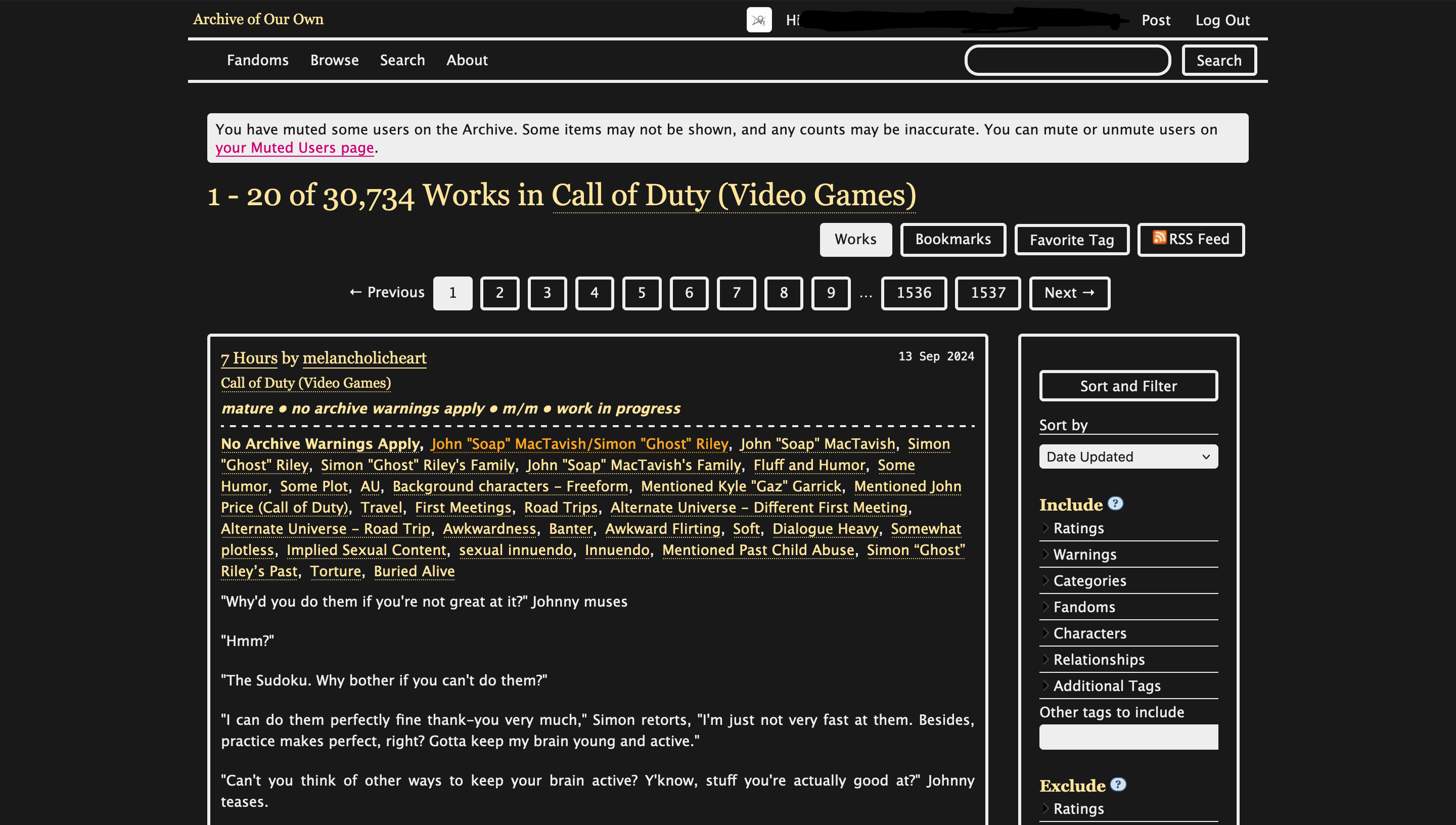
AO3 - Simple Dark
In addition to using stylus, you should be able to add this theme as a custom skin on AO3/SQWA by copy-pasting the CSS code from here (note that it may not be up to date, if I contiue to fiddle with the code) to the custom CSS field when making a new site skin.
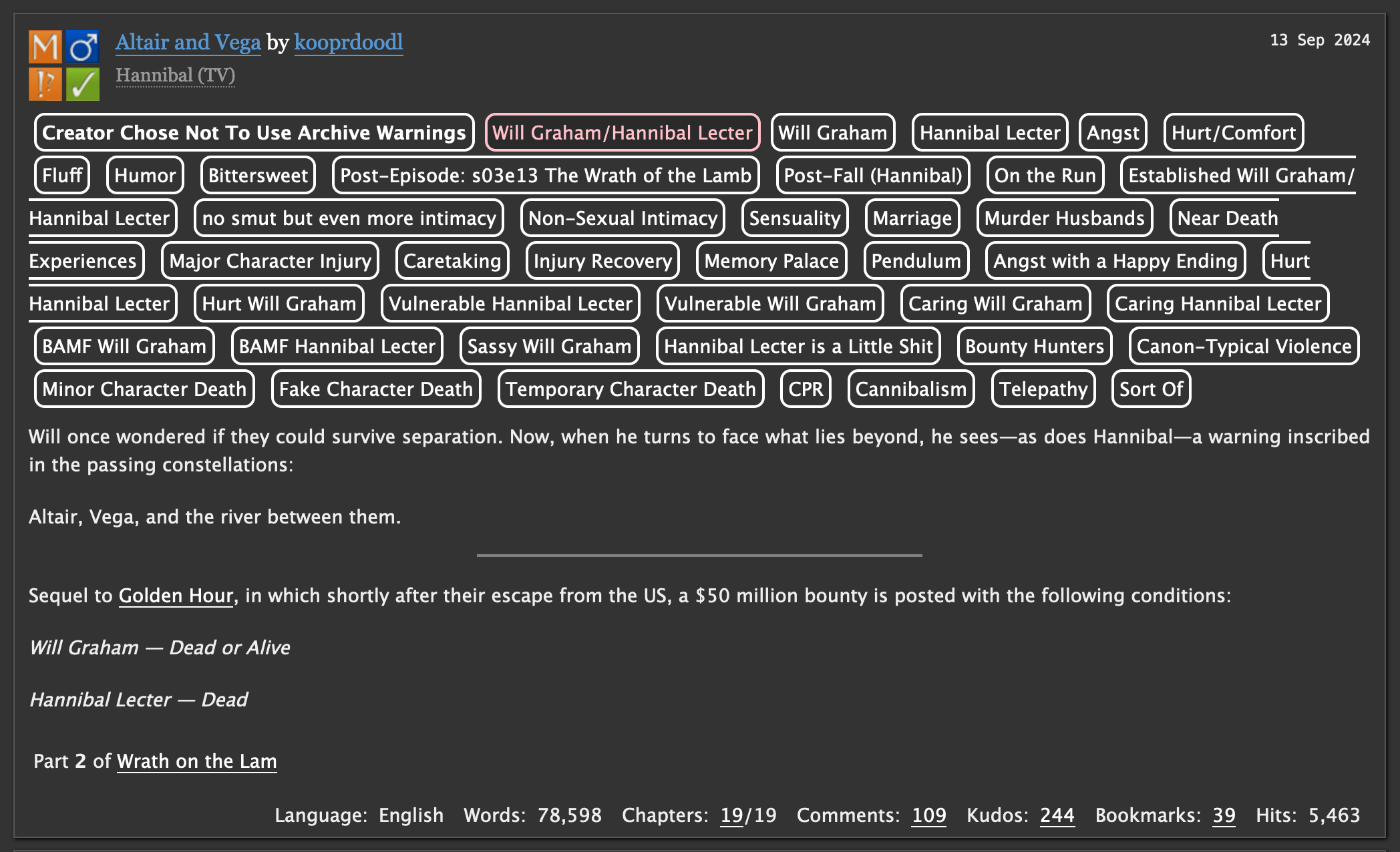
AO3 - Tag Borders
In addition to using stylus, ou should be able to add this theme as a custom skin on AO3/SQWA by copy-pasting the CSS code from here (note that it may not be up to date, if I contiue to fiddle with the code) to the custom CSS field when making a new site skin.
Shousetsu Bang Bang - Pride (Light & Dark)
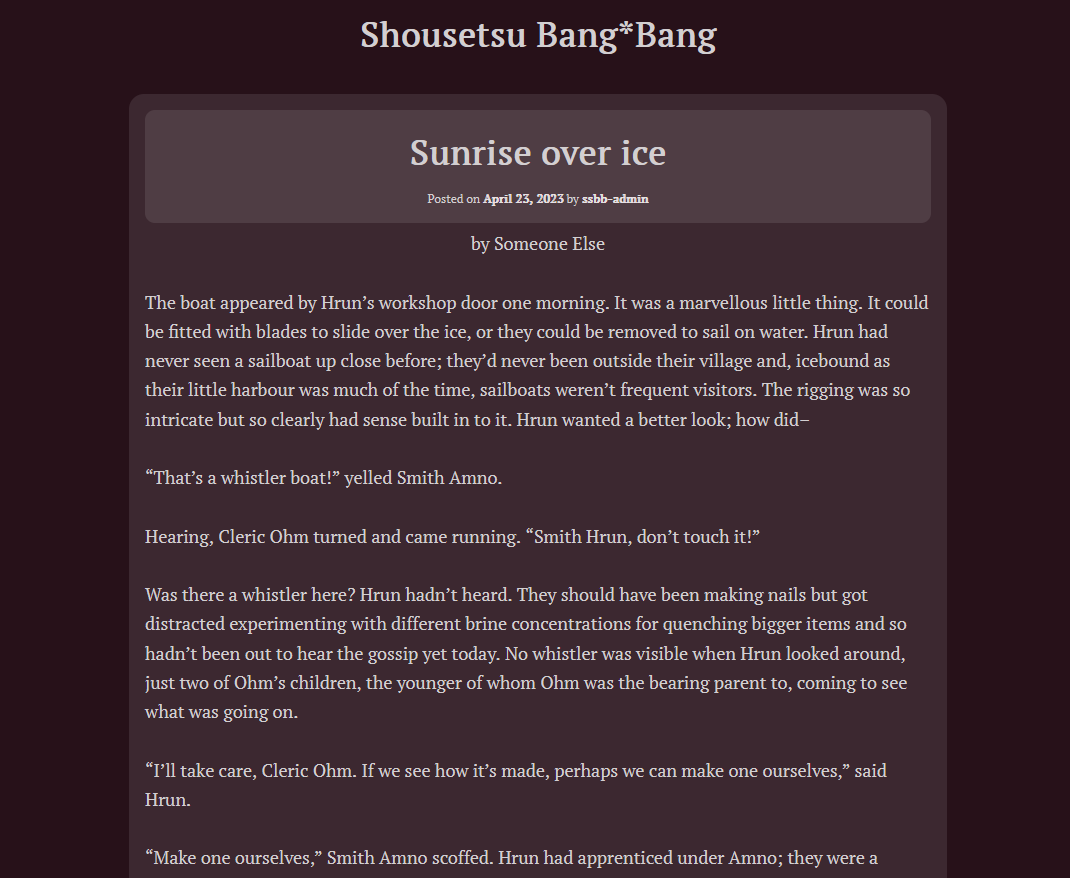
 Shousetsu Bang Bang - Simple Dark
Shousetsu Bang Bang - Simple Dark
 AO3 - Sepia
AO3 - Sepia

You should be able to add this theme as a custom skin on AO3/SQWA by copy-pasting the CSS code from here (note that it may not be up to date, if I contiue to fiddle with the code) to the custom CSS field when making a new site skin.
Shousetsu Bang*Bang - Light Sepia Shousetsu Bang*Bang - Dark Red
Shousetsu Bang*Bang - Dark Red
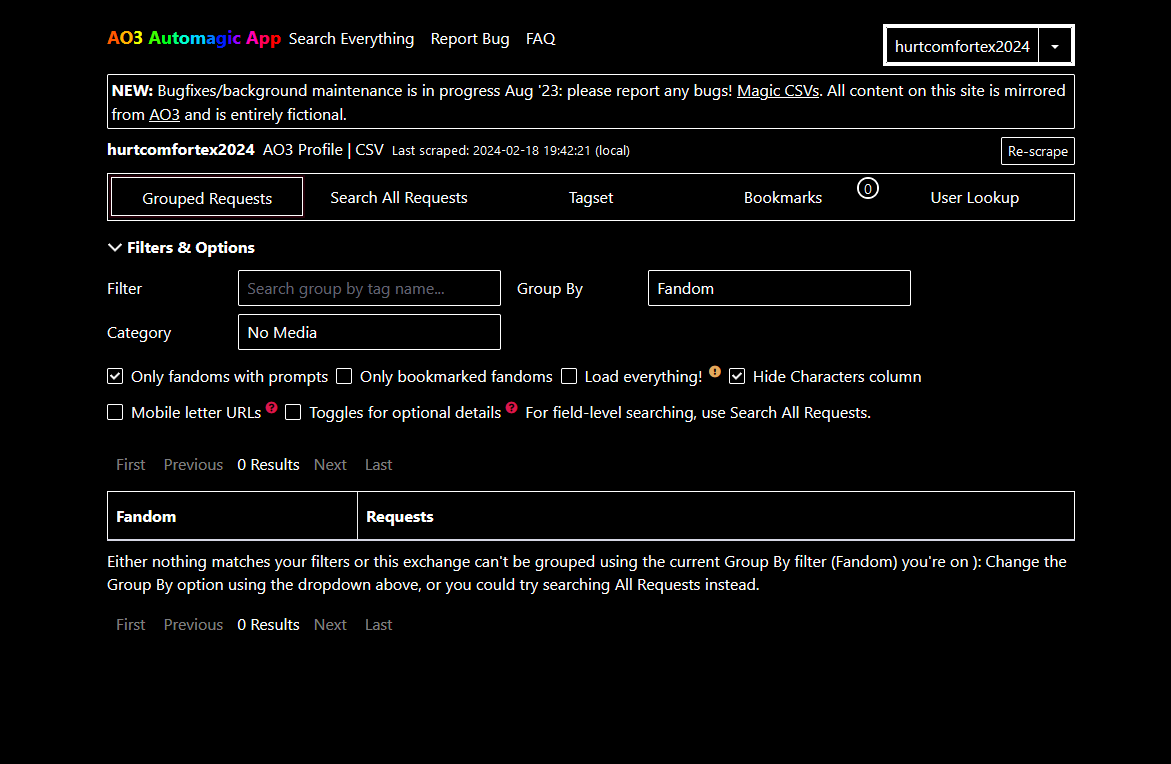
 Auto AO3 App - high Contrast (Black BG)
Auto AO3 App - high Contrast (Black BG)
 Auto AO3 App - Modern Gray
Auto AO3 App - Modern Gray